-

Node.js
JavaScript runtime for servers -

Next.js
React framework for web apps -

JavaScript
makes web pages interactive -

HTML5&CSS3
HTML5 structures, CSS3 styles web pages -

Node.js
JavaScript runtime for servers -

Node.js
JavaScript runtime for servers -

Node.js
JavaScript runtime for servers -

Node.js
JavaScript runtime for servers

여러분의 방문을 환영합니다!! 🥳🥳
다양한 IT 분야를 깊이 있게 연구하여 빠르고 정확한 정보를 제공하는 블로그가 되겠습니다.
총 방문자
명총 포스팅
블로그 D+DAY
일IT에 빠져든지..
일어쩌다 보니 개발자 포럼에서 css에서 flex 없이 바로 세로 정렬을 할 수 있다는 알림을 받았네요.
보자마자 제 얼굴엔 웃음꽃이 활짝 피어버렸죠 ㅋㅋㅋㅋ
일단 기능부터 소개 시켜드리자면
기존에 어떤 객체를 세로로 정렬하려면
* {
display: flax;
align-items: center;
}
또는
display: flex; flex-direction: column; justify-content: center;
이런 식으로 하는 등 부모요소로 div를 하나 더 만들고 나서 자식요소를 세로 정렬할 수 있었지만
이제부터는 이런 거 다 필요 없이 그냥
align-content
이거 하나면 충분하다는데...
이 코드를 쓰기 위해선 해당 속성의 속성값들을 넣어야 하는데,
일단 기본적으로 center 속성값을 포함하여 총 7개의 속성값이 있습니다.
순서대로 정리해 보았습니다.
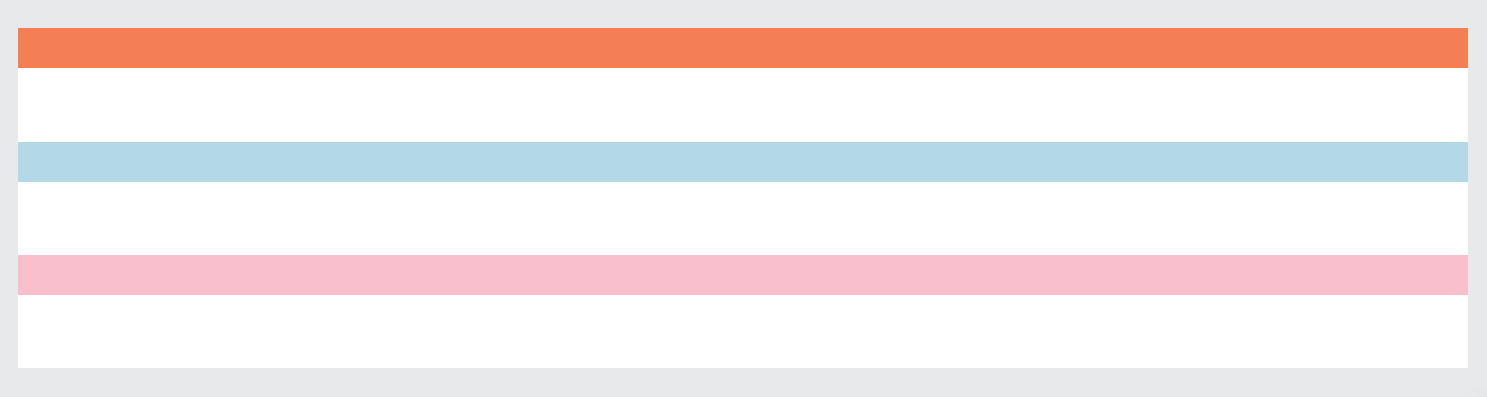
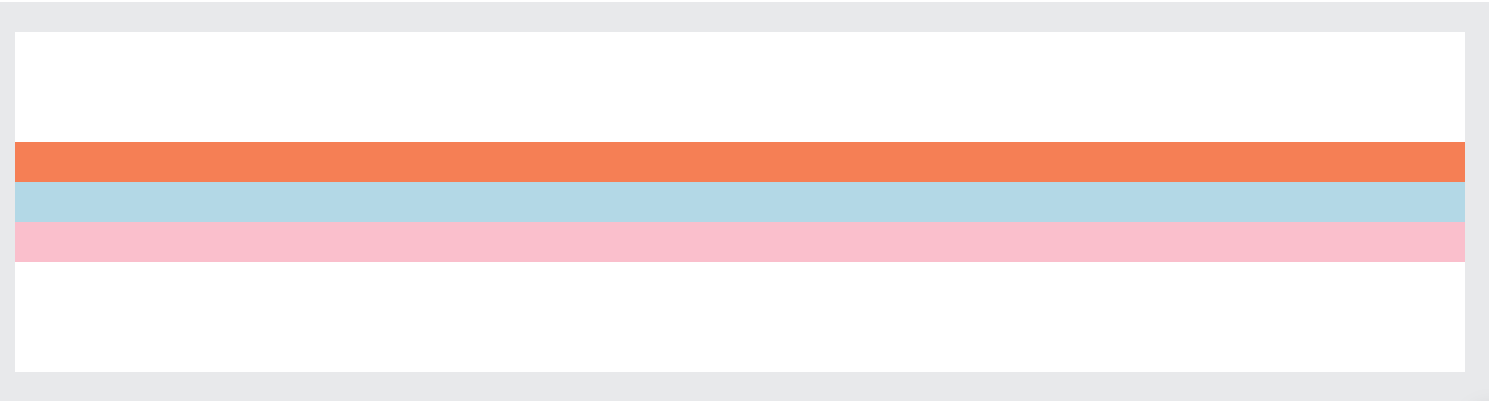
1. align-content: stretch;

2. align-content: center;

3. align-content: flex-start;

4. align-content: flex-end;

5. align-content: space-between;

6. align-content: space-around;

7. align-content: space-evenly;

이렇게 7개 정도가 있는 거 같아요..
공식 css 사이트인 w3s에서 가져온 내용이어서 아마 거의 정확하긴 할 텐데...
저도 많이 써보지는 않아서 아마 직접 해보면서 경험을 많이 해야 flex처럼 잘 쓸 수 있을 것 같아요...
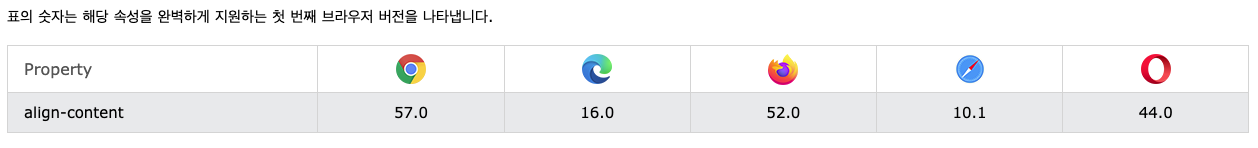
여기서 가장 많이 쓰이는 속성은 align-content: center; 가 될 거 같고 아직 신기술이라 지원이 많이 되는지는 모르겠지만...
일단 지원되는 브라우저 버전을 구해 왔습니다ㅏ!!

이 속성을 더 사용해 보고 느끼거나 기타 추가 사항은 따로 업로드할 거예요..
많은 관심 부탁 드립니다~!!
※ 참고문헌인 w3schools에 있는 공식글은 여기를 클릭하여 이동할 수 있습니다.